Payoneer Debit Card for Freelancers to receive money...
Buy Quality Cheap Proxies – the best online so...
SecretWebAssets – Rank a Site that will surviv...

|
February 15, 2014 (G+) |

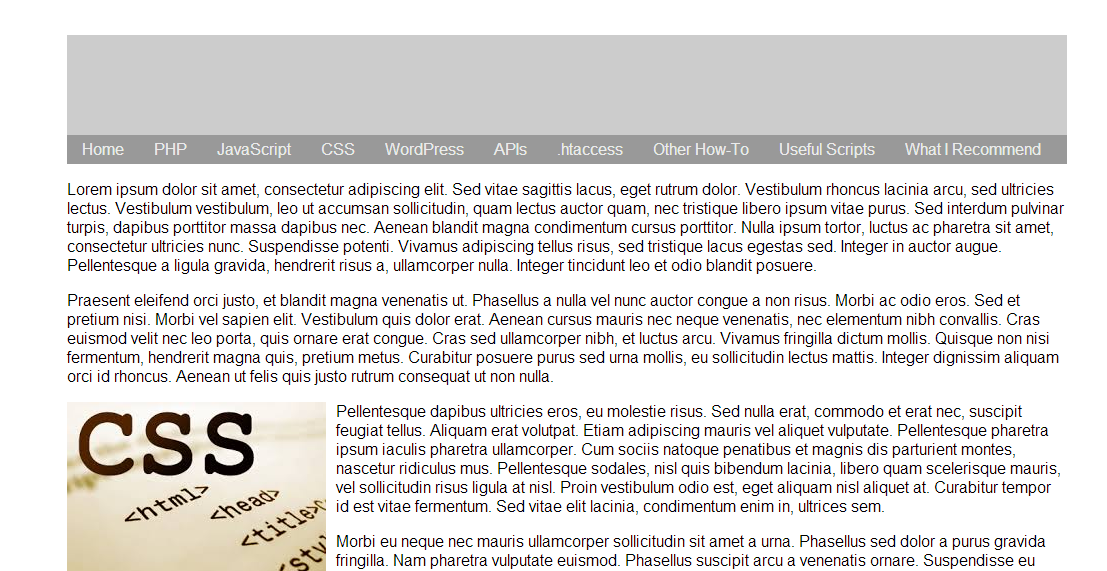
HTML Document with menu code
We define our menu that will have class "blogNav" and in that element we add our links.CSS Code for navigation bar
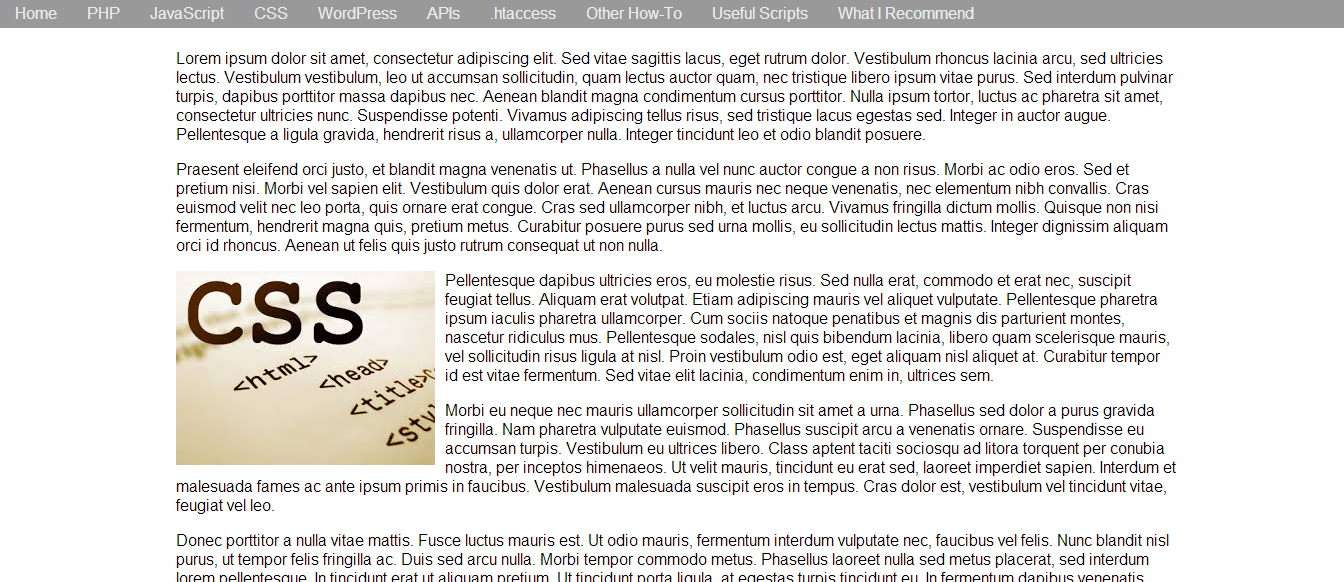
Here comes the interesting part. Creating fixed top bar is very easy with CSS, here is the code:
.blogNav{
font-size:16px;
width:100%;
background-color:#999999;
position:fixed;
top:0;
left:0;
}

.blogNav{
font-size:16px;
width:100%;
background-color:#999999;
}
.fixedMenu{
z-index: 9999;
position: fixed;
left: 0;
top: 0;
width: 100%;
}
Also here is the code for navigation links design:
.blogNav a:link, .blogNav a:visited, .blogNav a:active{
display:block;
padding:5px 15px 5px 15px;
float:left;
color:#ebebeb;
text-decoration:none;
}
.blogNav a:hover{
color:#fff;
}
The magic of jQuery
If you decided to go with Option 2 and have a navigation bar fixed only on scrolling then add below jQuery code in head section of the html document. If you want to host the jquery library instead link to it, you can download the newest from here.